Description
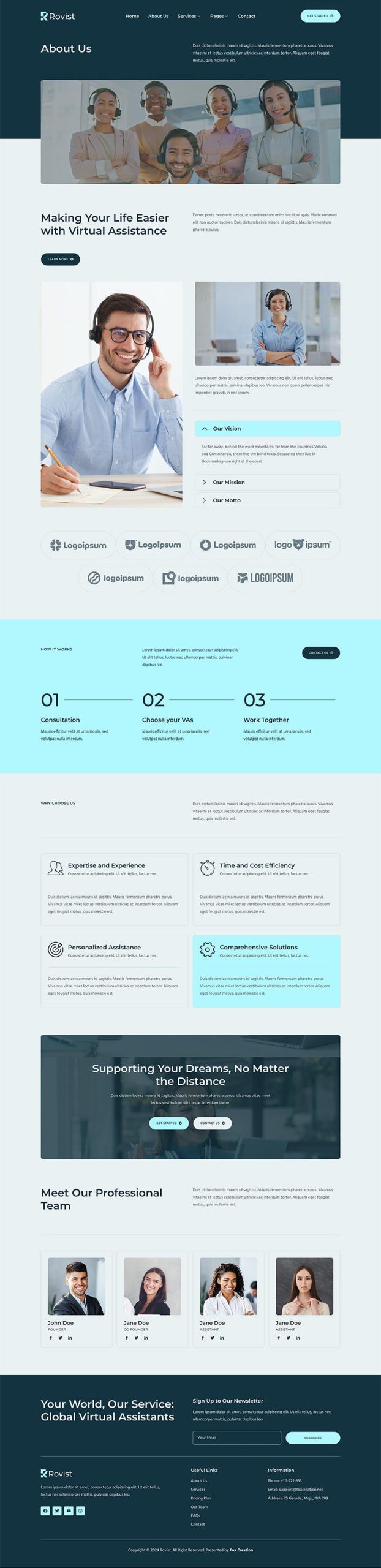
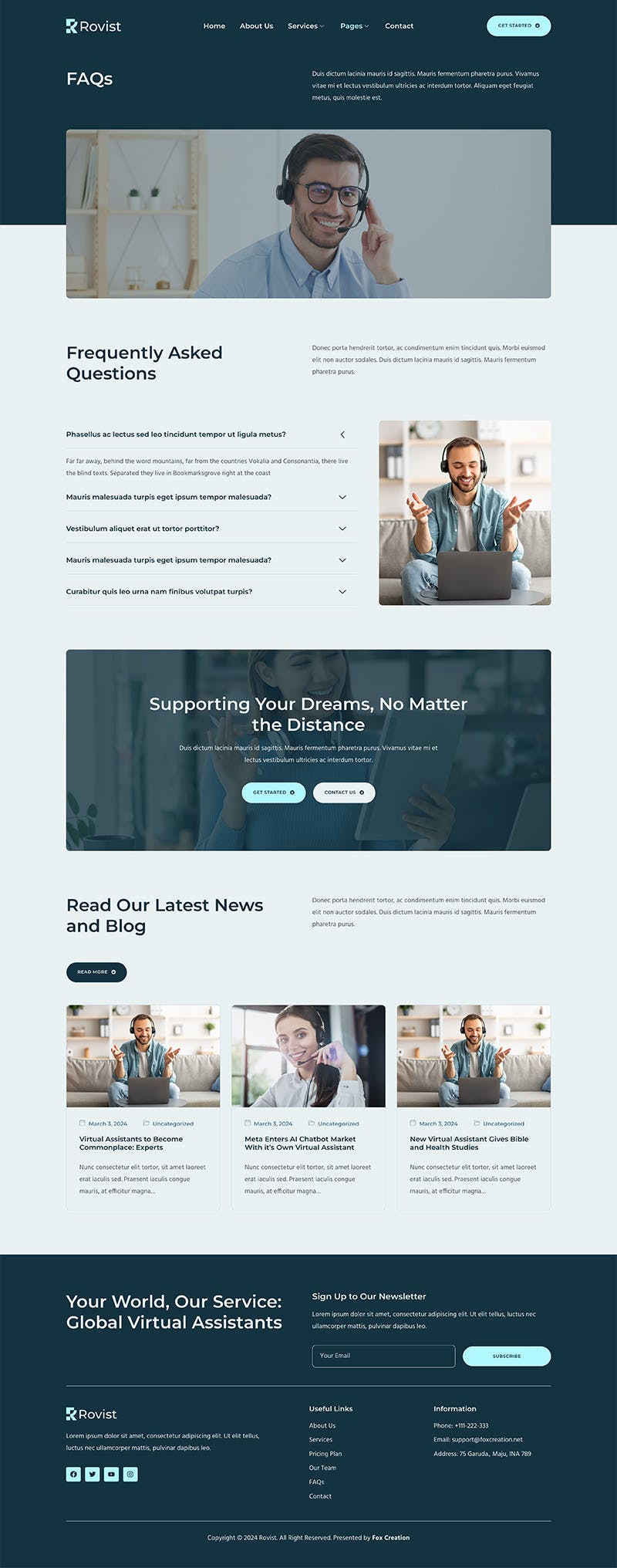
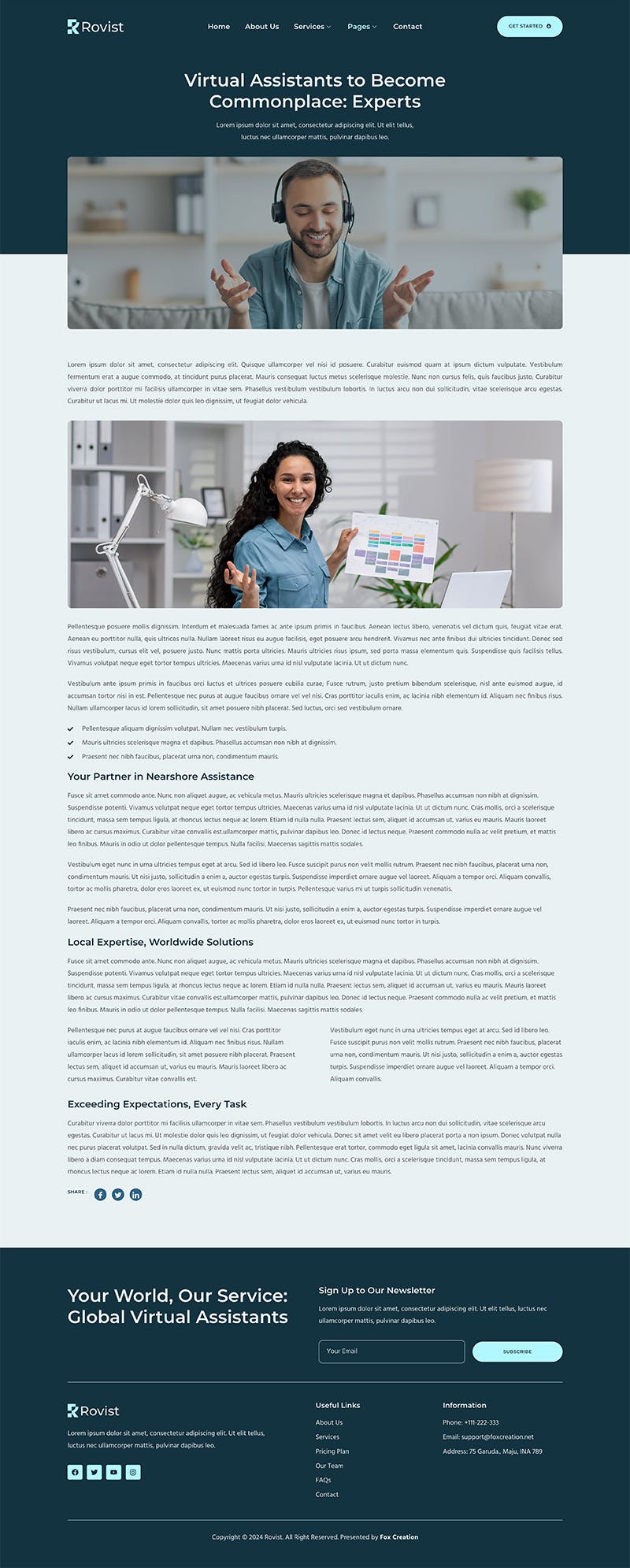
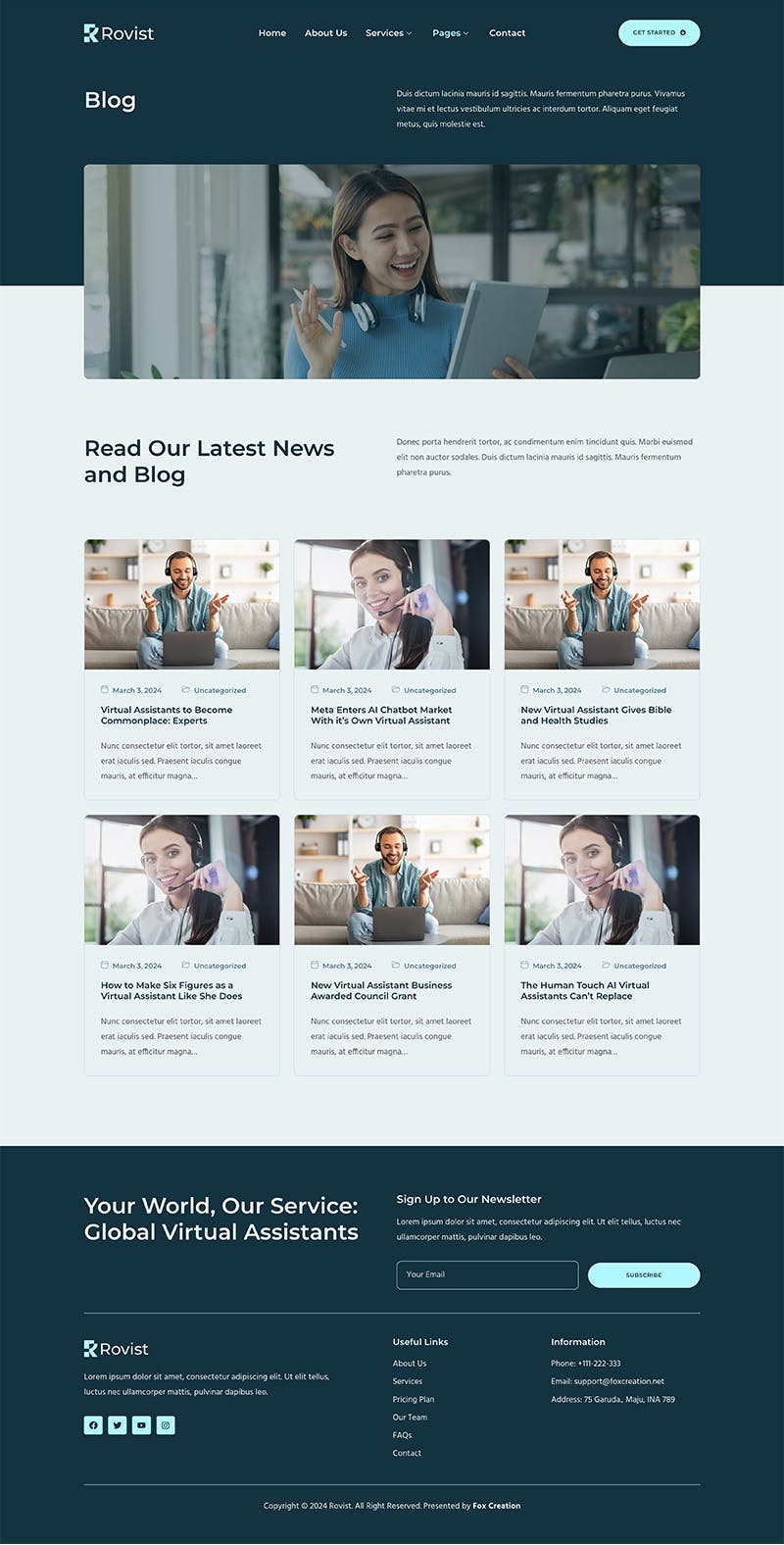
Rovist is modern and elegant Elementor template kits for virtual assistant services. You can also use this creative template kit for any kind of business and services related to virtual assistant service, consultant, virtual helper, digital service, call center, corporate secretary, virtual secretary, and other similar remote businesses. etc.
Elementor Template Kits contain page content for Elementor page builder. This kit has been optimized for use with the free Hello Elementor theme but may be used with most themes that support Elementor.
**Layout Features:**
* 100% Responsive & Mobile-friendly
* Modern clean design
* Easy to Edit & Customize
* 12+ pre-built templates ready to use
* Template kit built with Hello Elementor Theme
**Template Include :**
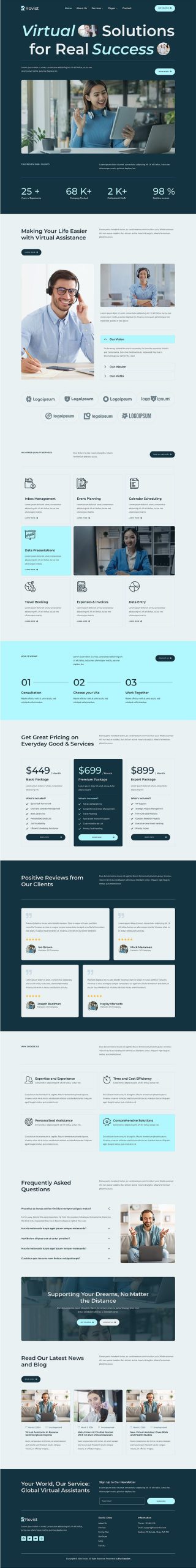
* Home
* About Us
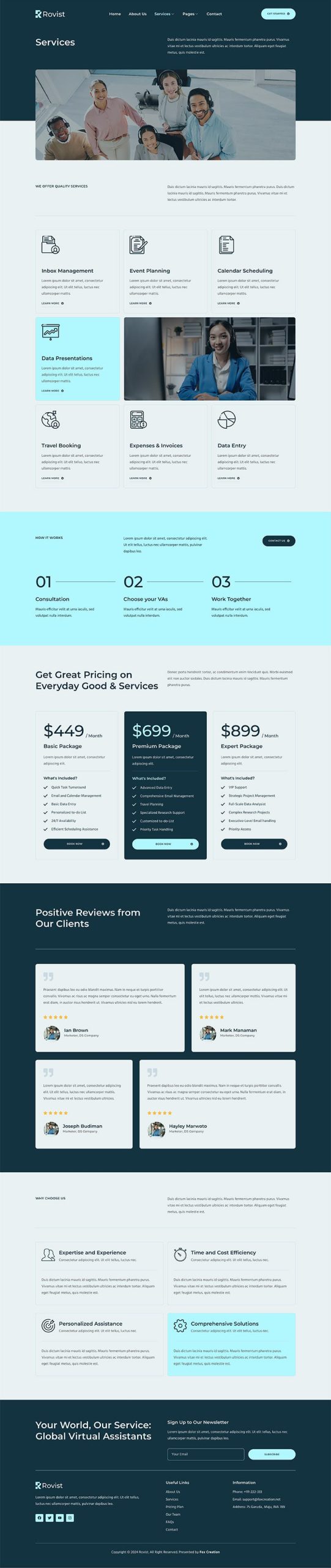
* Services
* Detail Service
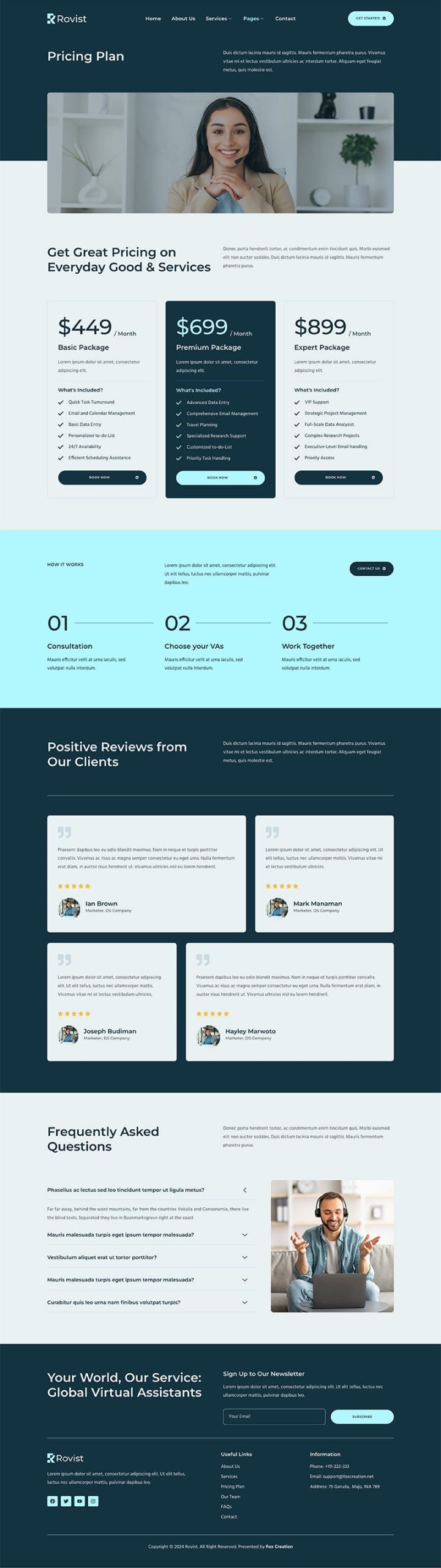
* Pricing Plan
* Our Team
* FAQs
* Blog
* Single Post
* 404 Page
* Contact
* Header
* Footer
* MetForm Contact
* MetForm Newsletter
**Addons installed with kit :**
* Elementor
* ElementsKit Lite
* MetForm
** How to Use Template Kits: **
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
1. Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
2. Go to Settings > Permalinks and ensure Post Name is selected
3. Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
4. Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
5. Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
6. Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
7. Click import on the Global Kit Styles first. This will setup the site settings.
8. Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
**Creating pages**
1. Go to Pages and create a new page and click Edit with Elementor
2. Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
3. Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
4. The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
**How to Import Metforms**
If you have Elementor Pro, skip install of Metform and form blocks.
1. Import the metform block templates
2. Import the page template where the form appears and right-click to enable the Navigator
3. Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
4. Click ‘Add Template’ grey folder icon.
5. Click ‘My Templates’ tab.
6. Choose your imported metform template, then click ‘Insert’ (click No for page settings).
7. Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
8. Click Update
**Setup Global Header and Footer in ElementsKit**
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
1. Import the header and footer template
2. Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
3. Title the header, leave Entire Site selected and toggle Activation to On
4. Click the gray Edit Content button to load the builder
5. Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
6. Repeat for Footer
**Images**
This Template Kit uses demo images from Envato Elements. You will need to license these images from Envato Elements to use them on your website, or you can substitute them with your own.
* https://elements.envato.com/collections/2W8HGMCYTE


















Reviews
There are no reviews yet.