Description
Caring Crest – a special WordPress template kit designed just for Old Care services. Imagine a website that feels like a warm hug for seniors. That’s what ‘Caring Crest’ is all about. It’s not just a design; it’s a reflection of love and dedication. With its peaceful look and easy-to-use features, ‘Caring Crest’ helps you share your commitment to caring for the elderly in a beautiful and compassionate way. Let’s create a website that feels like home for those who need it most.
#### **Features**
* Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
* Drag-and-drop visual builder for true no-code customization.
* Design that is both contemporary and professional.
* Fast-loading.
* Most Elementor themes are compatible with this template.
#### **Templates Include:**
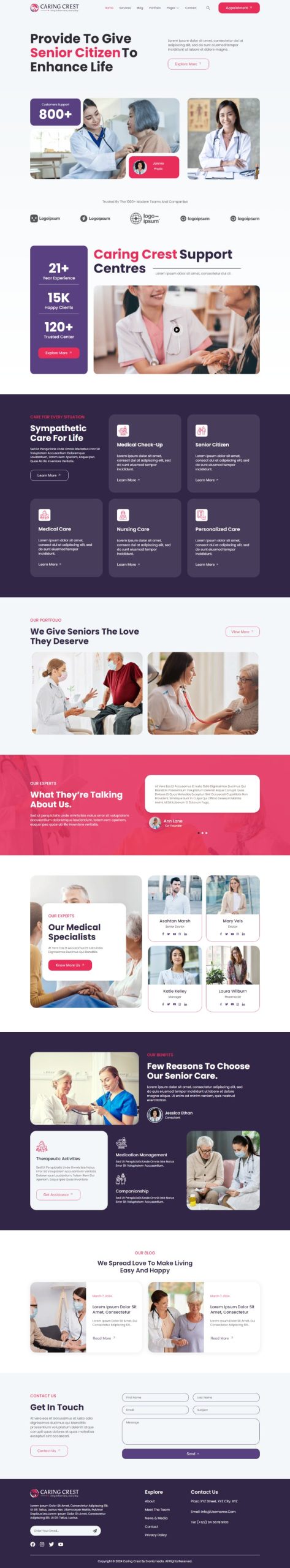
* Home
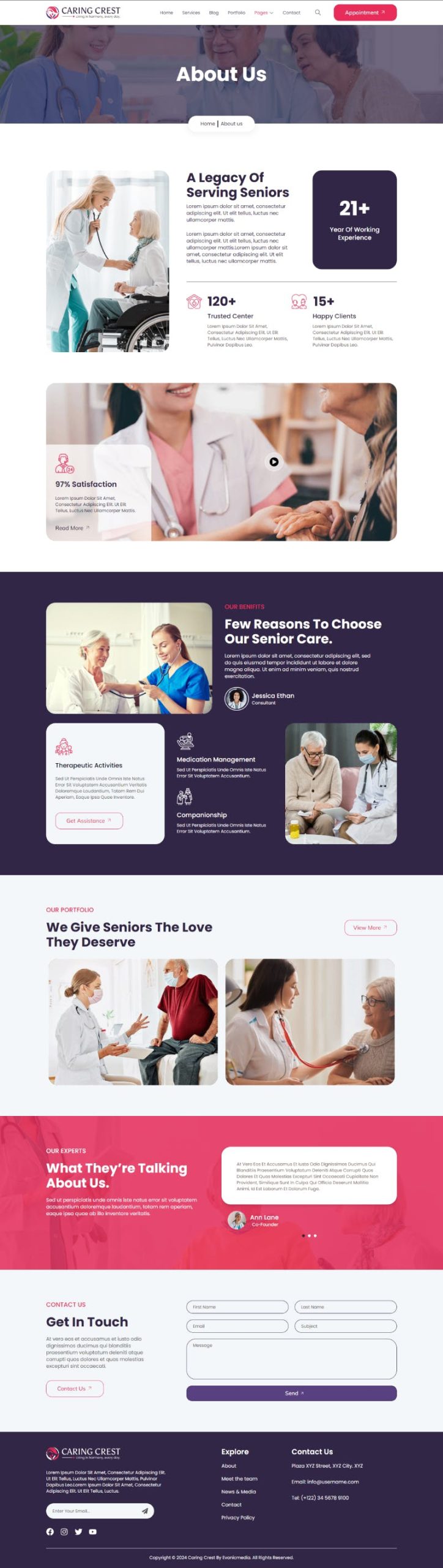
* About us
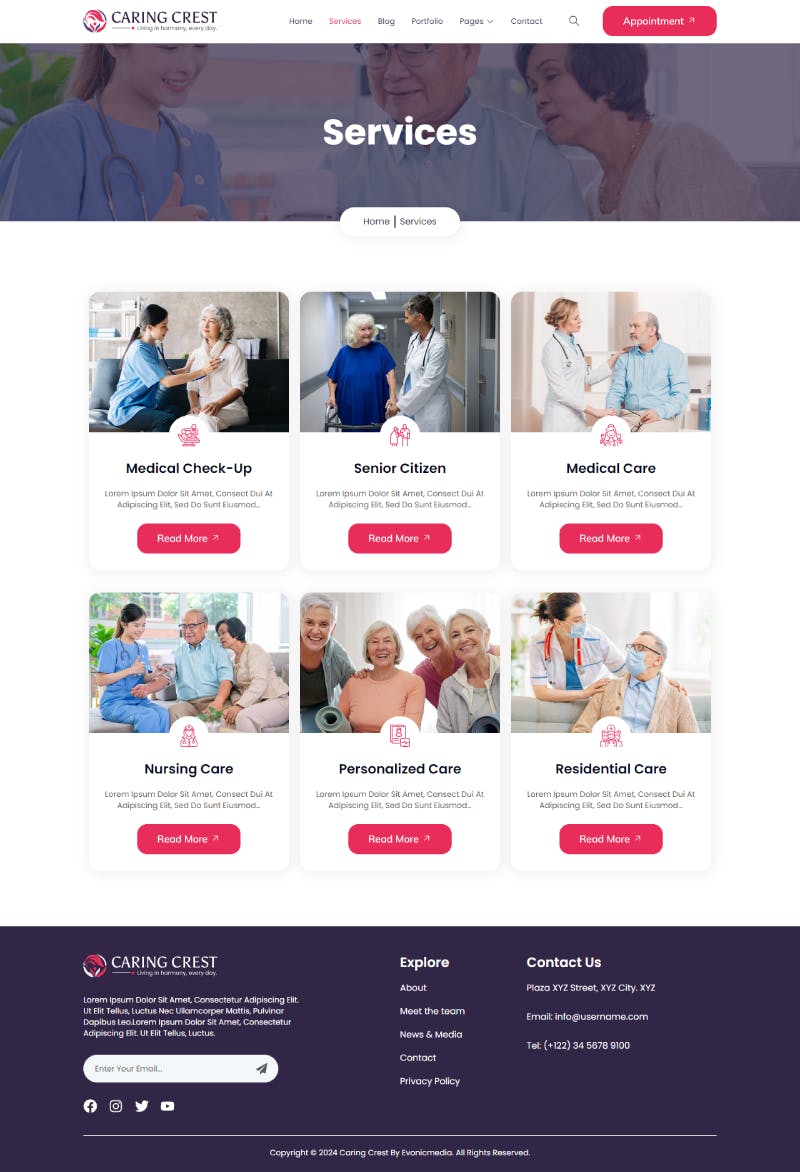
* Services
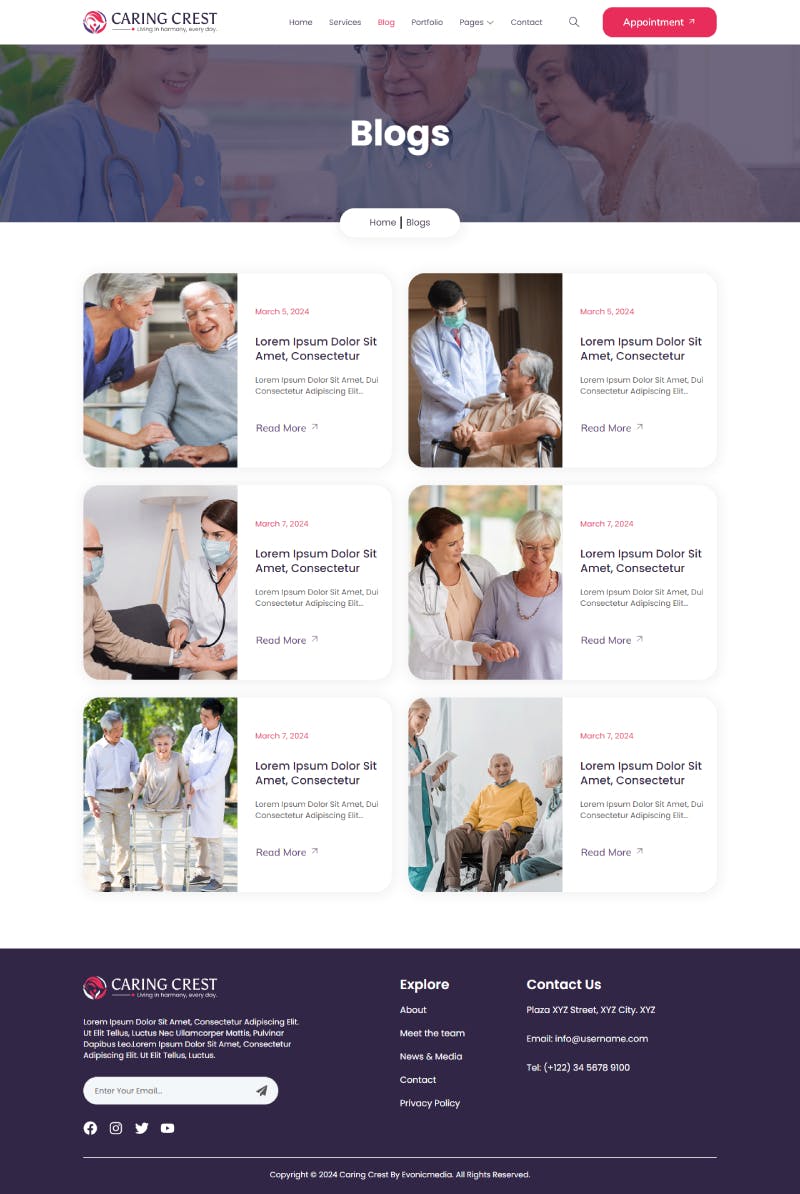
* Blogs
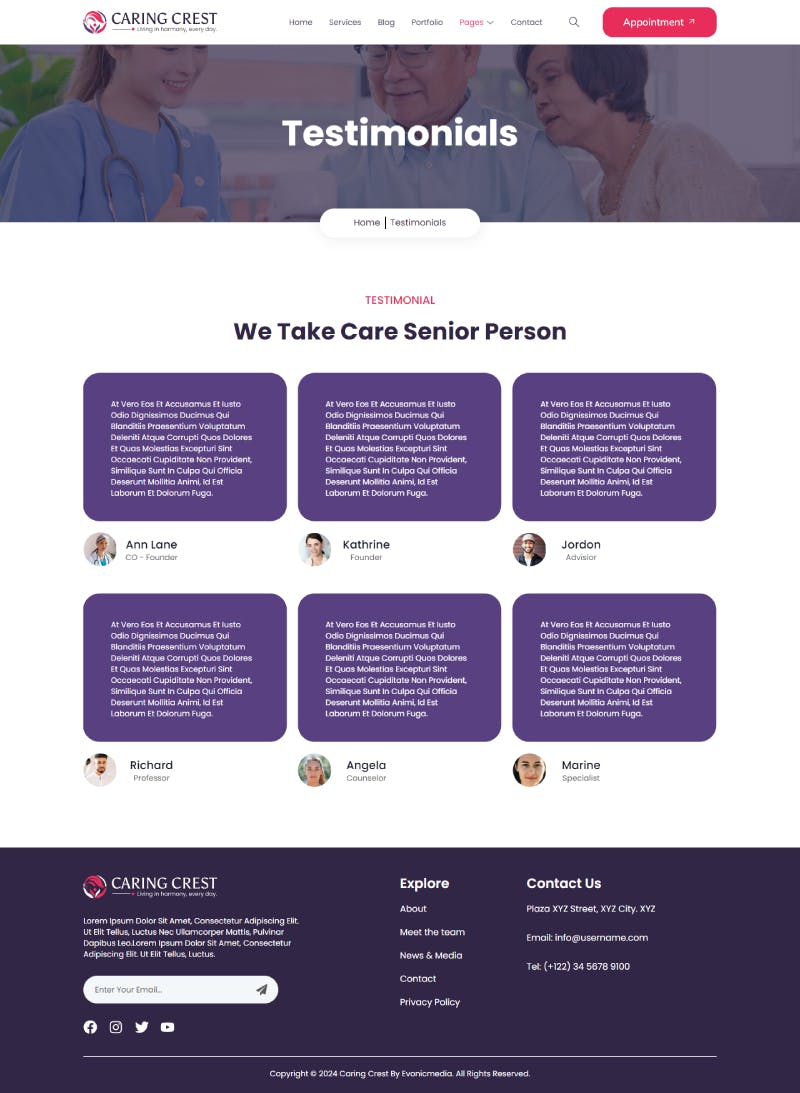
* Testimonial
* Portfolio
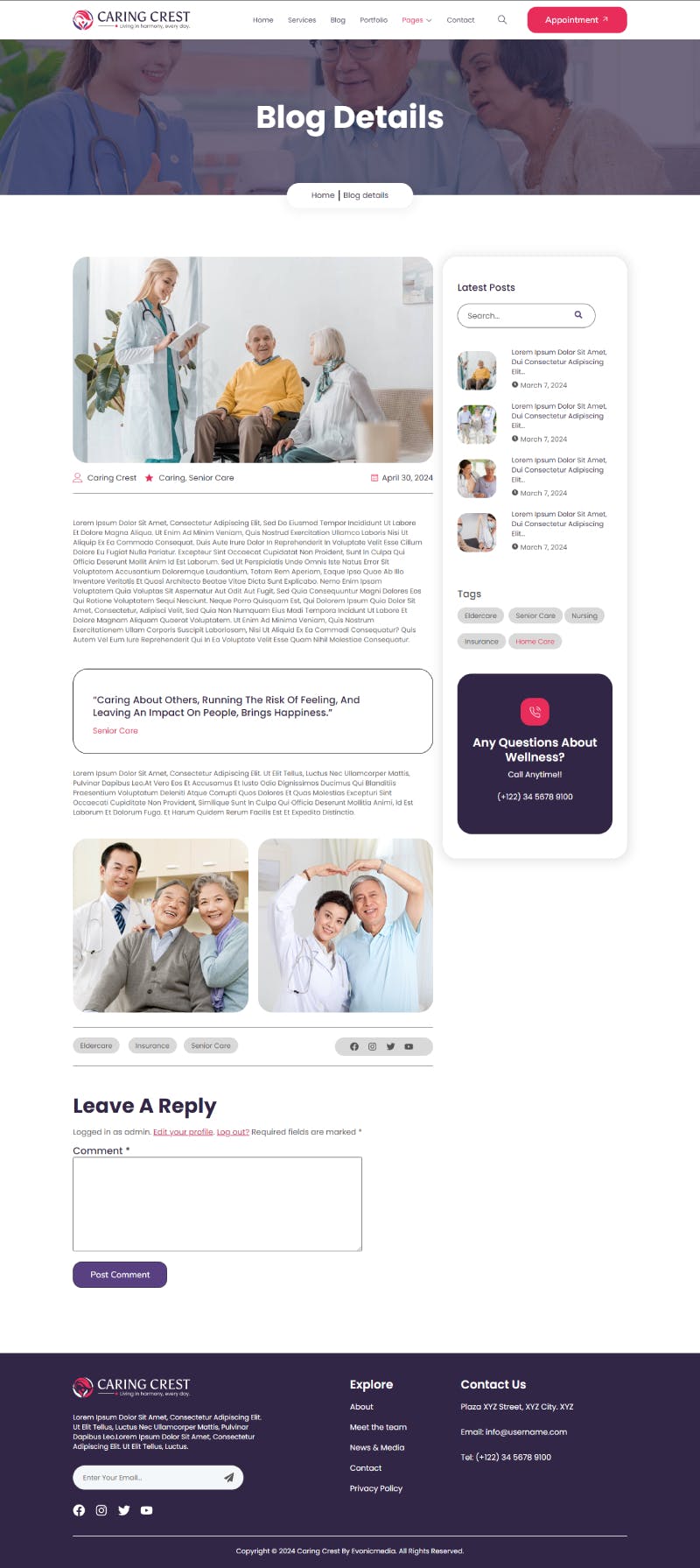
* Blog details
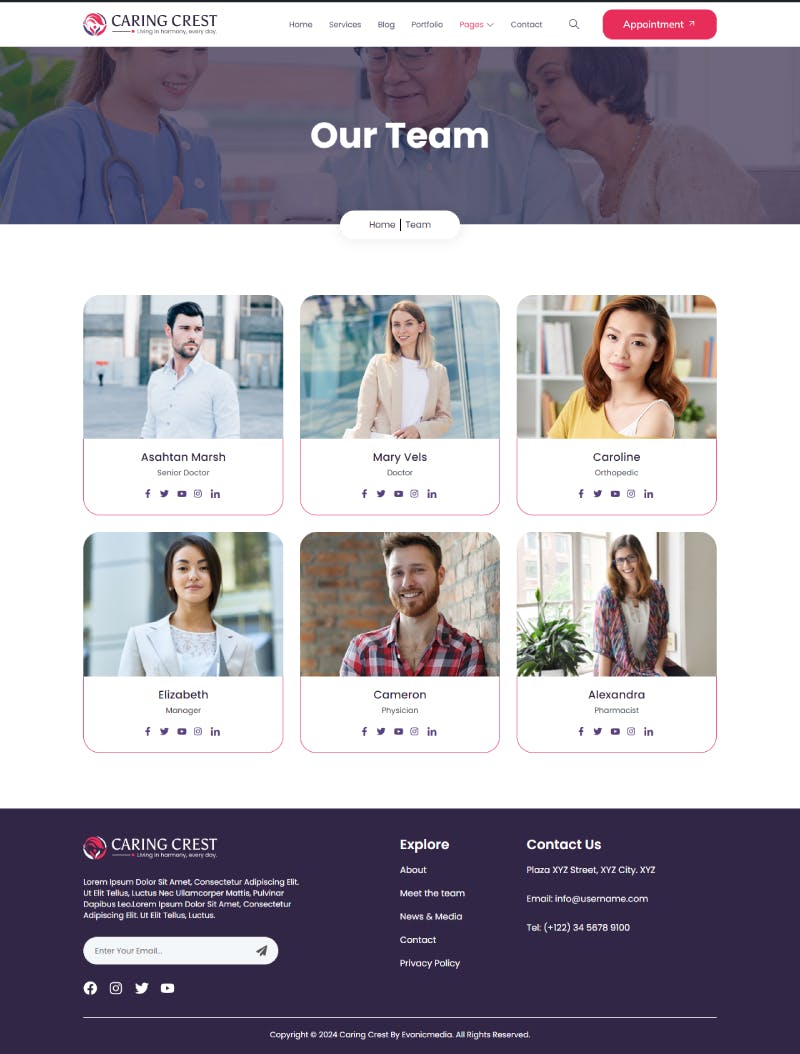
* Team
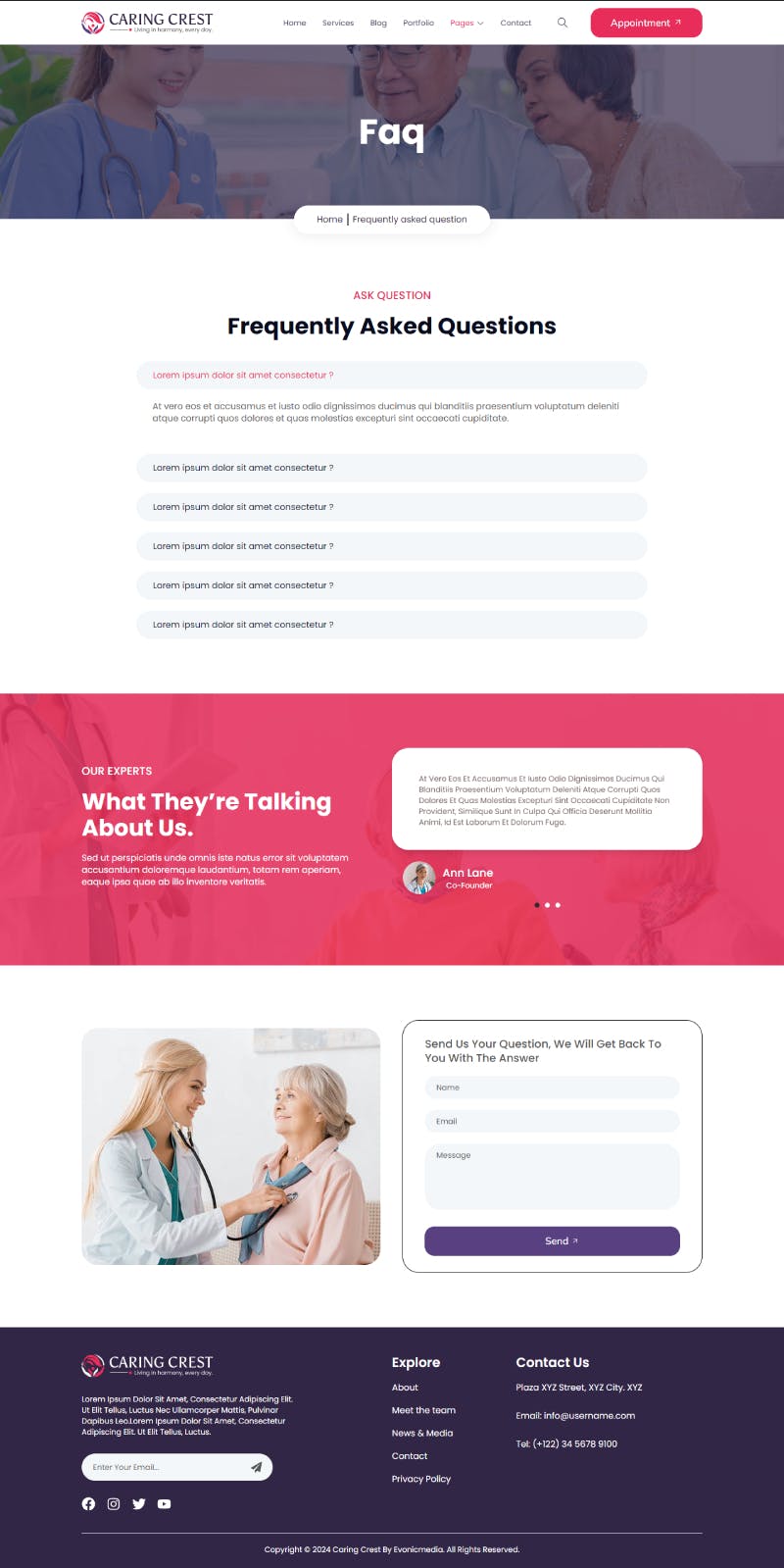
* Faq
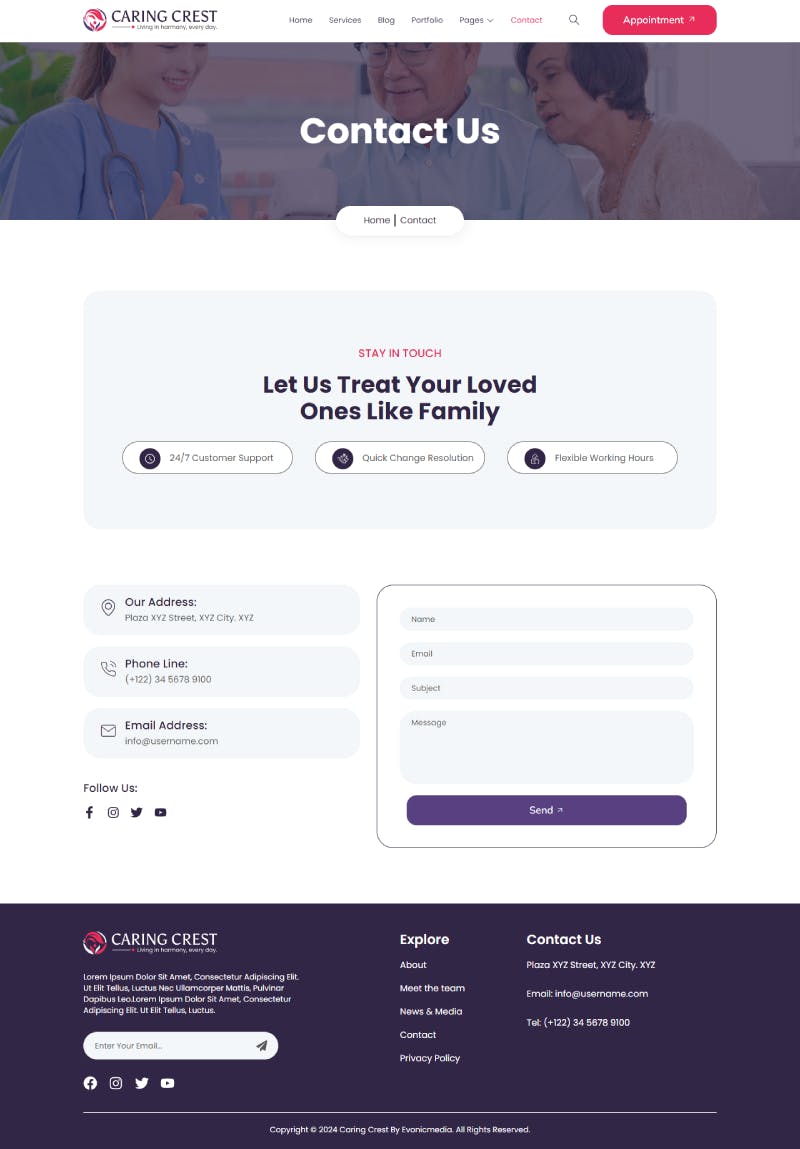
* contact us
* Coming Soon
* 404
#### **Sections and Blocks:**
* Header
* Footer
* Contact Form
* Newsletter Form
* Get in Touch
* Message Form
#### **Required Plugins Pre-Installed With the Kit**
* Elementor
* Jeg Elementor Kit
* Happy Elementor Addons
* Metform
** How to Use Template Kits: **
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
1. Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
2. Go to Settings > Permalinks and ensure Post Name is selected
3. Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
4. Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
5. Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
6. Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
7. Click import on the Global Kit Styles first. This will setup the site settings.
8. Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
**Creating pages**
1. Go to Pages and create a new page and click Edit with Elementor
2. Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
3. Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
4. The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
#### **Importing Metforms: What You Need to Know**
1. The metform block templates should be imported.
2. Import the page template with the form on it and enable the Navigator by right-clicking.
3. Click Edit Form after locating and selecting the Metform widget. Then select New and Edit Form from the drop-down menu. The function Object() { [native code] } will show up.
4. Select the grey folder icon that says ‘Add Template’.
5. Select the ‘My Templates’ option from the drop-down menu.
6. Then click ‘Insert’ after selecting your imported metform template (click No for page settings).
7. After you’ve finished customizing the template, click ‘Update & Close.’ In the template, the form will appear.
8. Update the information by clicking the button.
#### **In Elementskit, Configure The Global Header and Footer**
1. Import the template for the header and footer.
2. Navigate to ElementsKit > Header Footer and select Add New (if prompted with a wizard, you may click Next through it without taking any action).
3. Toggle Activation to On, title the header, and leave Entire Site selected.
4. To open the builder, click the grey Edit Content button.
5. Select the header template to import by clicking the grey folder icon, then select your menu in the nav element and click Update.
6. Repeat for the footer.
**Images License**
Envato Elements demo pictures are used in this Template Kit. To use these photos on your website, you’ll need to purchase a license from Envato Elements, or you can use your own.
* https://elements.envato.com/collections/39ADCJGUXN






















Reviews
There are no reviews yet.