Description
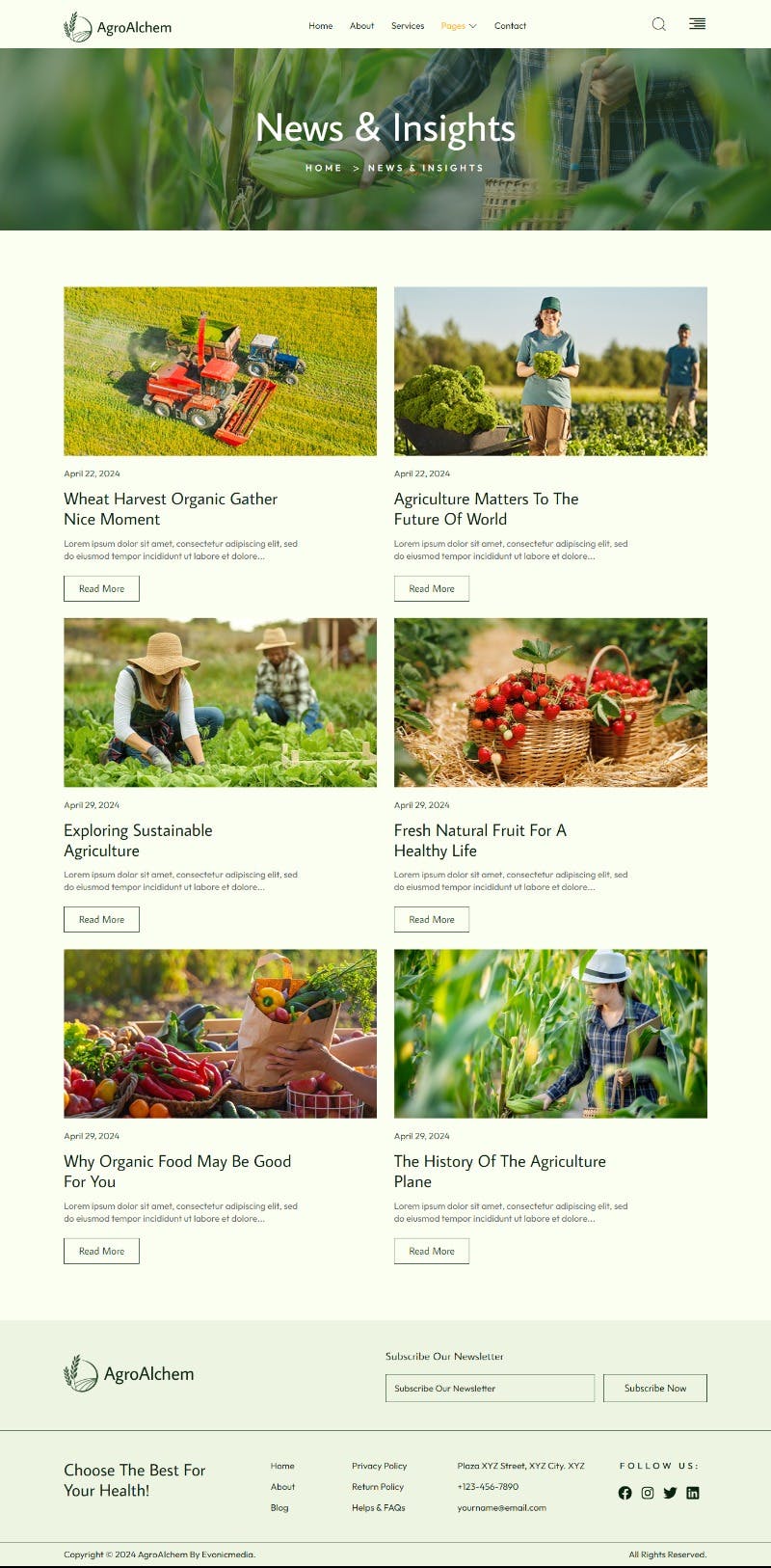
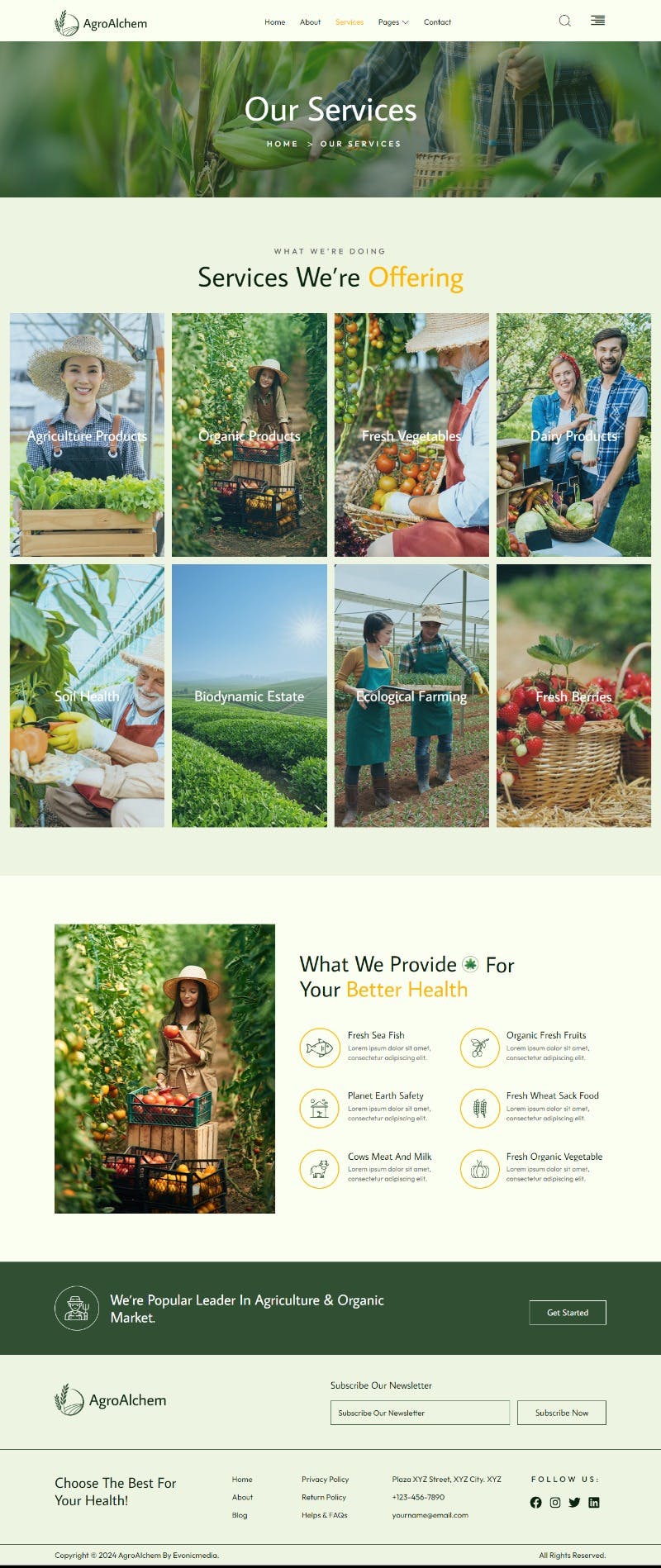
AgroAlchem is an Elementor Template Kit meticulously crafted for the agricultural realm, cultivating a digital oasis for your farming ventures. Cultivate a digital landscape that mirrors the richness of your fields, with seamless navigation, captivating imagery, and customizable features tailored to showcase your farm products, services, and expertise. Harness the power of modern design to cultivate connections, grow your brand, and reap the harvest of online success. Experience the alchemy of agriculture and technology with AgroAlchem – where your digital dreams blossom into reality.
#### **Feature**
* Individual elements can be fine-tuned or fonts and colors can be changed all in one spot.
* Drag-and-drop visual builder for true no-code customization.
* Design that is both contemporary and professional.
* Fast-loading.
* Most Elementor themes are compatible with this templatekit.
#### **Templates Include:**
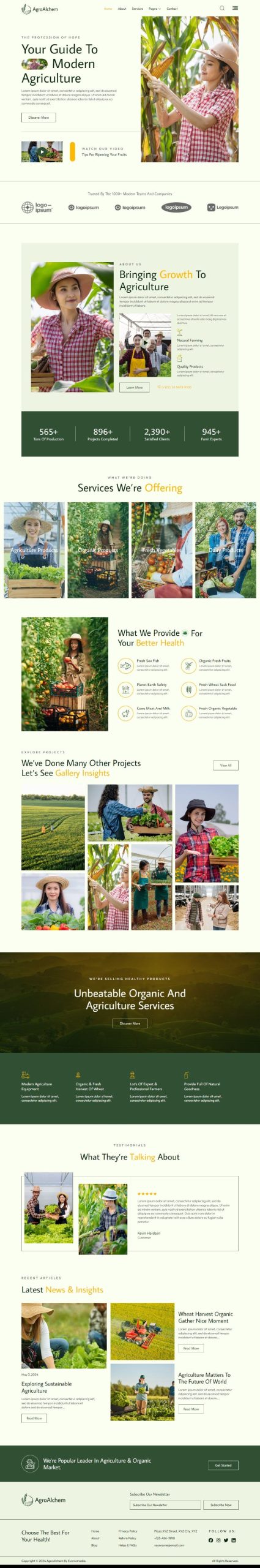
* Home
* About
* Services
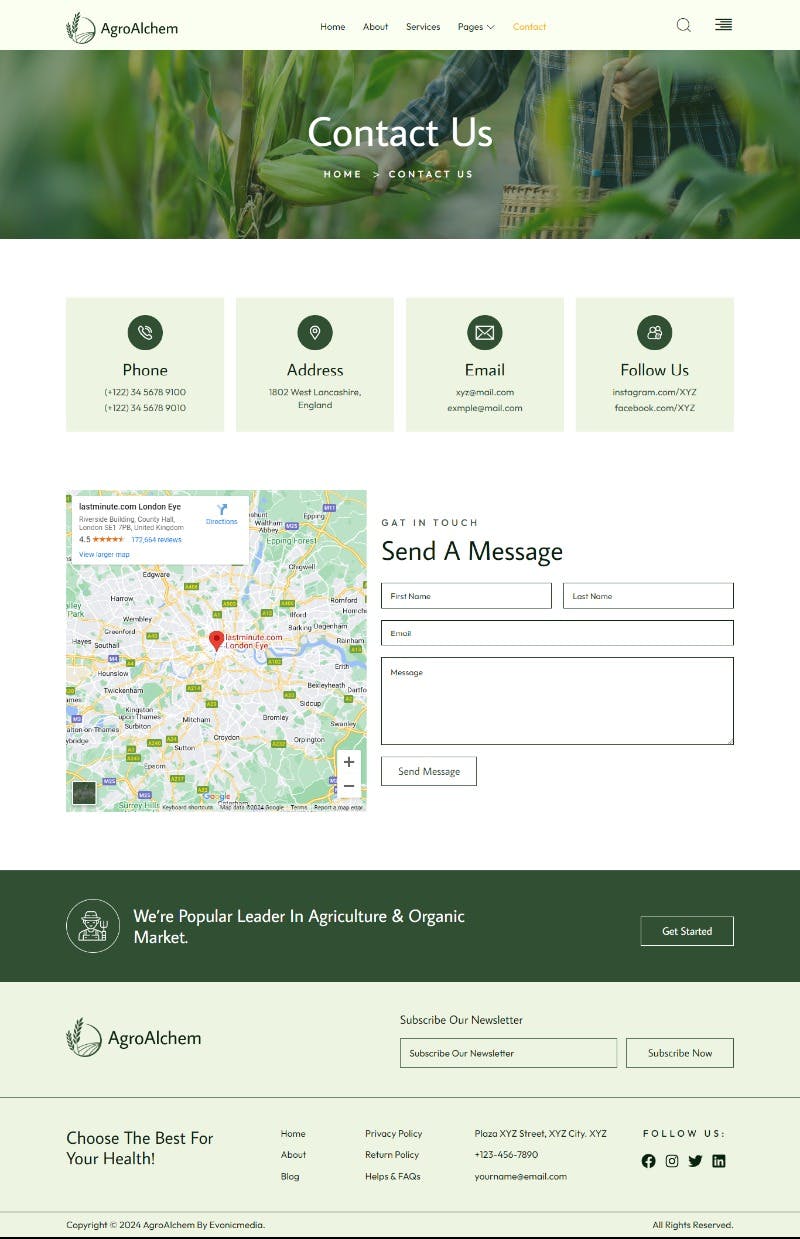
* Contact
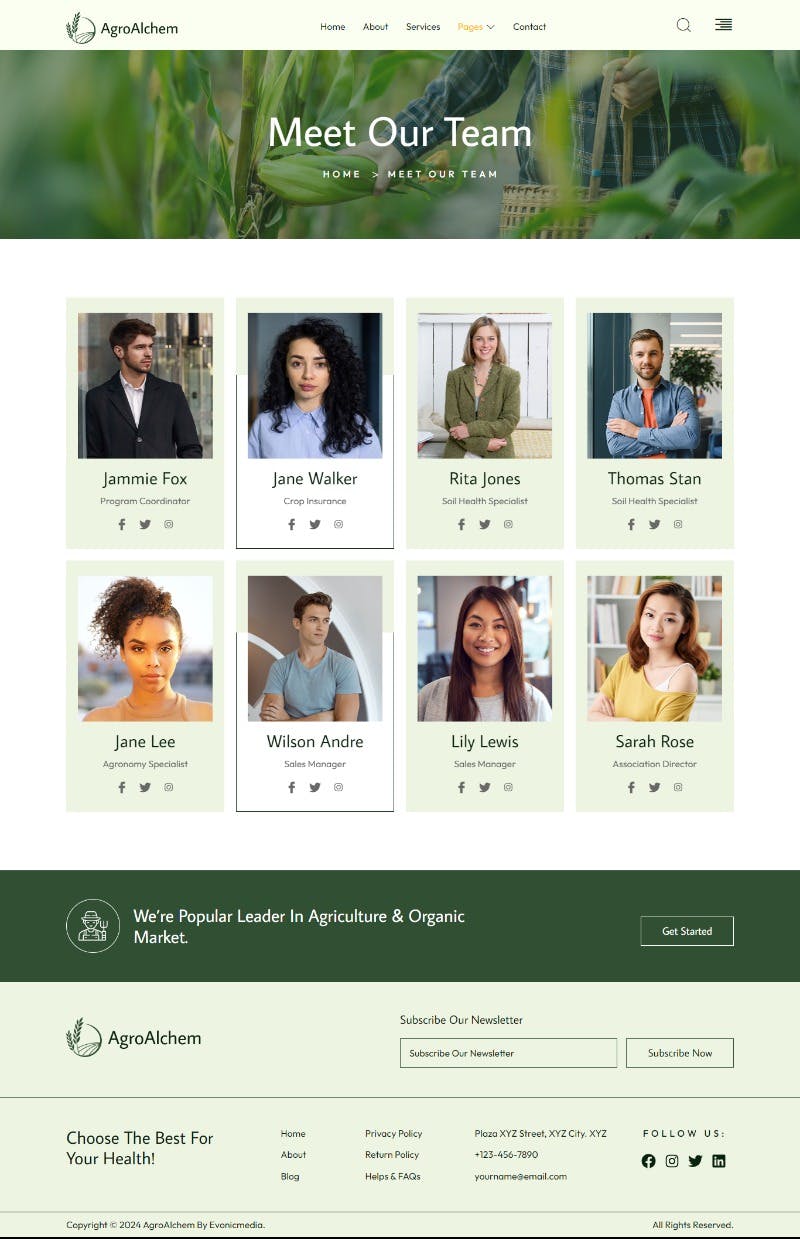
* Team
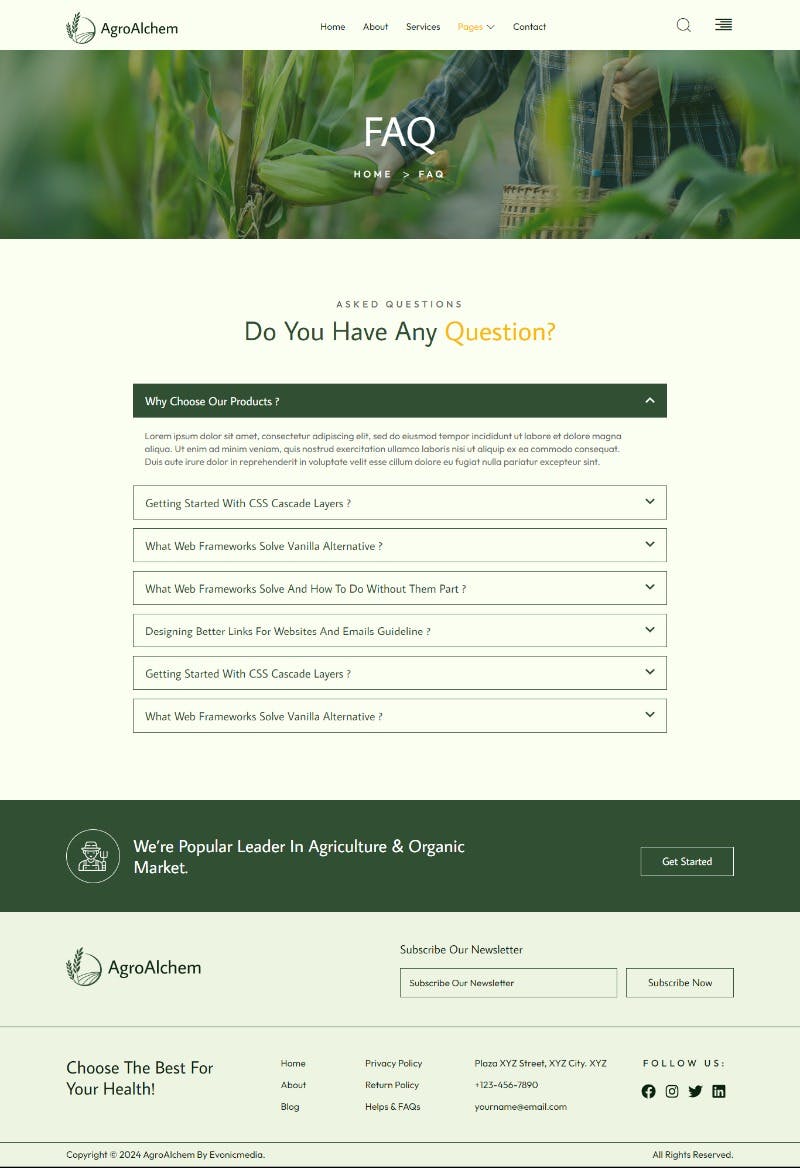
* Faq
* Gallery
* Blog
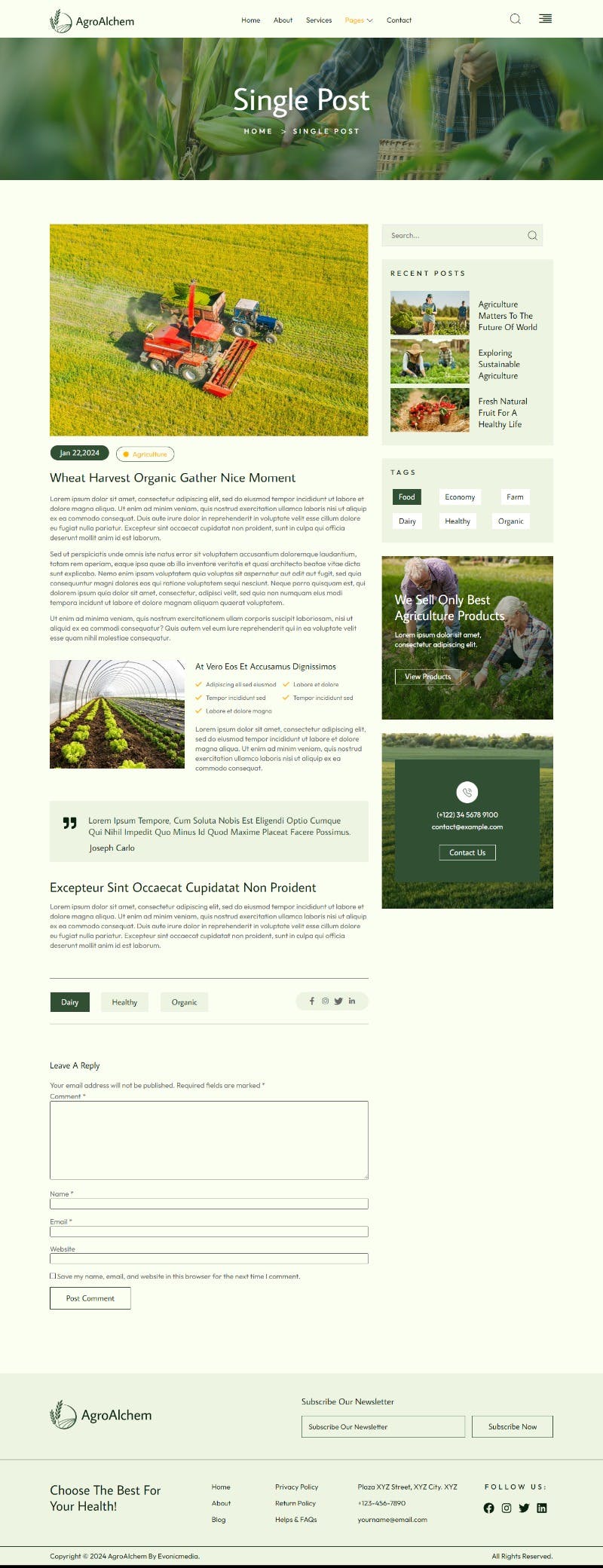
* Single Post
* Coming Soon
* 404
#### **Sections and Blocks:**
* Header
* Footer
* Contact Form
* Newsletter Form
#### **Required Plugins Pre-Installed With the Kit**
* Elementor
* Jeg Elementor Kit
* Happy Elementor Addons
* Metform
** How to Use Template Kits: **
This is not a WordPress Theme. Template kits contain the design data for Elementor only and are installed using the envato Elements plugin for WordPress or directly through Elementor.
1. Download your kit file from Envato and do not unzip it. If you use Safari browser you may need to ensure “Open safe files after downloading” is disabled in the browser preferences.
2. Go to Settings > Permalinks and ensure Post Name is selected
3. Go to Appearance > Themes > Add New and ensure Hello Elementor is installed and activated. This will prompt you to install Elementor if you haven’t already.
4. Go to Plugins and ensure Elementor and Envato Elements are installed and at the latest version. If your kit requires Elementor Pro, it must be installed now and connected to your account.
5. Go to Elements > Installed Kits and click Upload Template Kit Zip (or click your kit to view it)
6. Check for the orange banner at the top and click Install Requirements to load any plugins the kit uses. https://envato.d.pr/ughD8Q
7. Click import on the Global Kit Styles first. This will setup the site settings.
8. Click Import on one template at a time in the order shown. These are stored in Elementor under Templates > Saved Templates and are re-used from here.
**Creating pages**
1. Go to Pages and create a new page and click Edit with Elementor
2. Click the gear icon at lower-left of the builder to view page settings and choose Elementor Full Width and hide page title
3. Click the gray folder icon to access My Templates tab and then Import the page you’d like to customize.
4. The home page is set under Settings > Reading by selecting Static Front Page.
If you have Elementor Pro, headers and footers are customized under Templates > Theme Builder.
Detailed Guide: https://help.market.envato.com/hc/en-us/articles/900000842846-How-to-use-the-Envato-Elements-WordPress-Plugin-v2-0
For further support, go to Elementor > Get Help in WordPress menu.
**How to Import Metforms**
If you have Elementor Pro, skip install of Metform and form blocks.
1. Import the metform block templates
2. Import the page template where the form appears and right-click to enable the Navigator
3. Locate and select the Metform widget and click Edit Form. Choose New, then Edit Form. The builder will appear
4. Click ‘Add Template’ grey folder icon.
5. Click ‘My Templates’ tab.
6. Choose your imported metform template, then click ‘Insert’ (click No for page settings).
7. Once the template is loaded, make any desired customizations and click ‘Update & Close’ The form will appear in the template
8. Click Update
**Setup Global Header and Footer in ElementsKit**
If you have Elementor Pro, headers and footers may be customized under Theme Builder.
1. Import the header and footer template
2. Go to ElementsKit > Header Footer and click Add New (if prompted with a wizard, you may click Next through it without taking any action)
3. Title the header, leave Entire Site selected and toggle Activation to On
4. Click the gray Edit Content button to load the builder
5. Click the gray folder icon and select the header template to import, select your menu in the nav element and click Update.
6. Repeat for Footer
Envato Elements demo pictures are used in this Template Kit. To use these photos on your website, you’ll need to purchase a license from Envato Elements, or you can use your own.
* https://elements.envato.com/collections/CARSWEP7K5



















Reviews
There are no reviews yet.